Tutorials
Building Workspace Reservations App using ApyHub APIs & DronaHQ
Follow our tutorial to build OfficeSpot, an Employee Workspace Reservations app that streamlines office booking management. Perfect for hybrid workplace administrators.
SO
Sohail Pathan
Last updated on November 16, 2023
Building Workspace Reservations App using ApyHub APIs & DronaHQ
This blog is written by Shibam Dhar
Introduction
In this article, we will build OfficeSpot, an Employee Workspace Reservations app that simplifies the process of managing office space bookings for administrators. This innovative tool allows seamless inputs from administrators, facilitating the sending of automated calendar invites to attendees via email. By simplifying the reservation process, it enhances resource management, fosters better organization, and saves time for both administrators and employees.

In this App, We will integrate APIs from ApyHub, an API marketplace that offers 75+ APIs designed for developers and teams, with DronaHQ, a low-code platform accelerating app development with its drag-and-drop interface and 150+ UI controls. We will cover every step in detail to build the OfficeSpot app, aiming for an improved workspace reservation experience and a user-friendly process.
Prerequisite
To start with we need to ensure a few things such as
- Having an ApyHub account, make sure that you have created your account on ApyHub
- You should have an account on DronaHQ with Cloud Login.
- You should know how to configure the REST API connector. You can learn more about configuring REST API with various authentication methods from here.
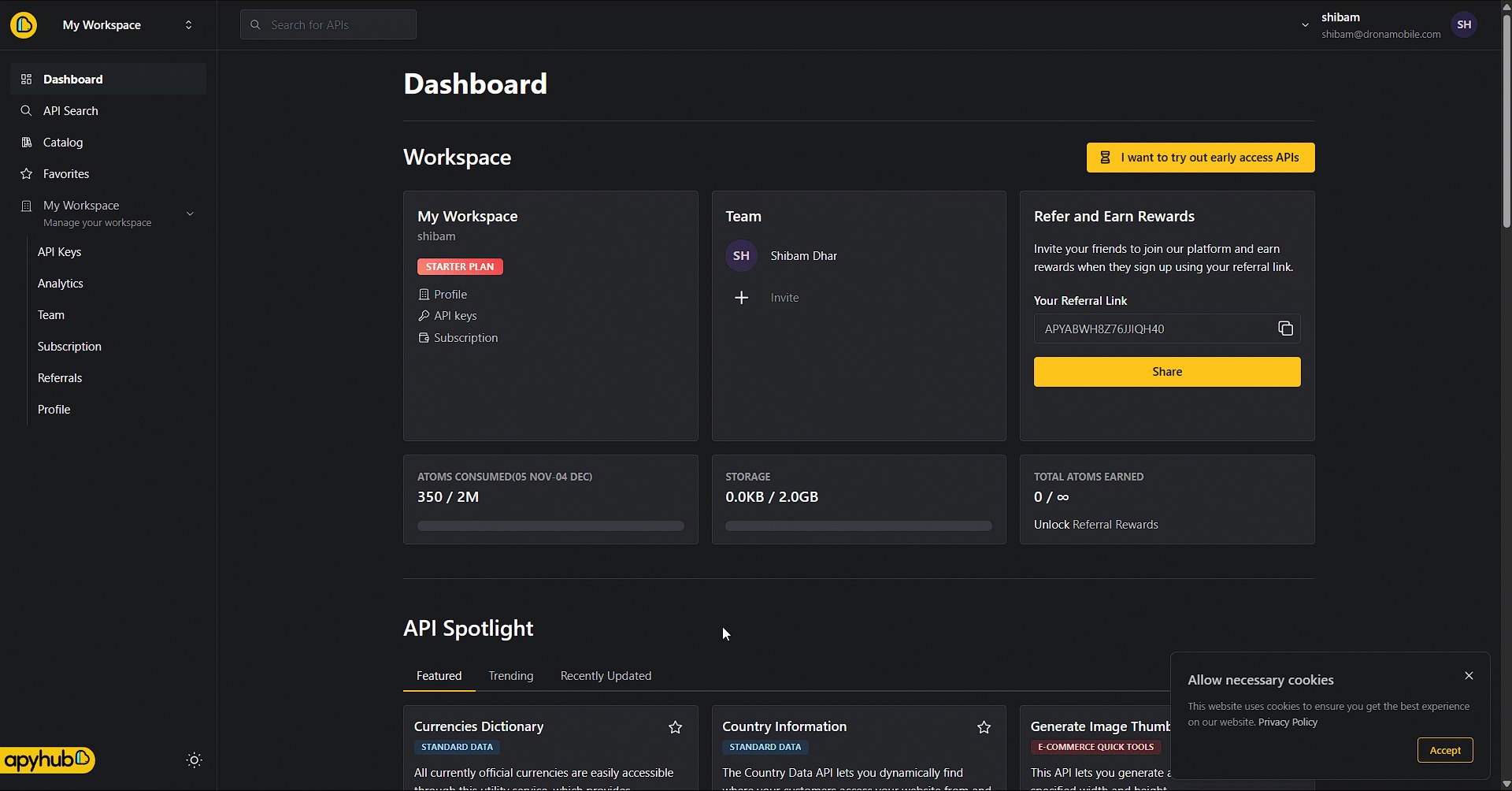
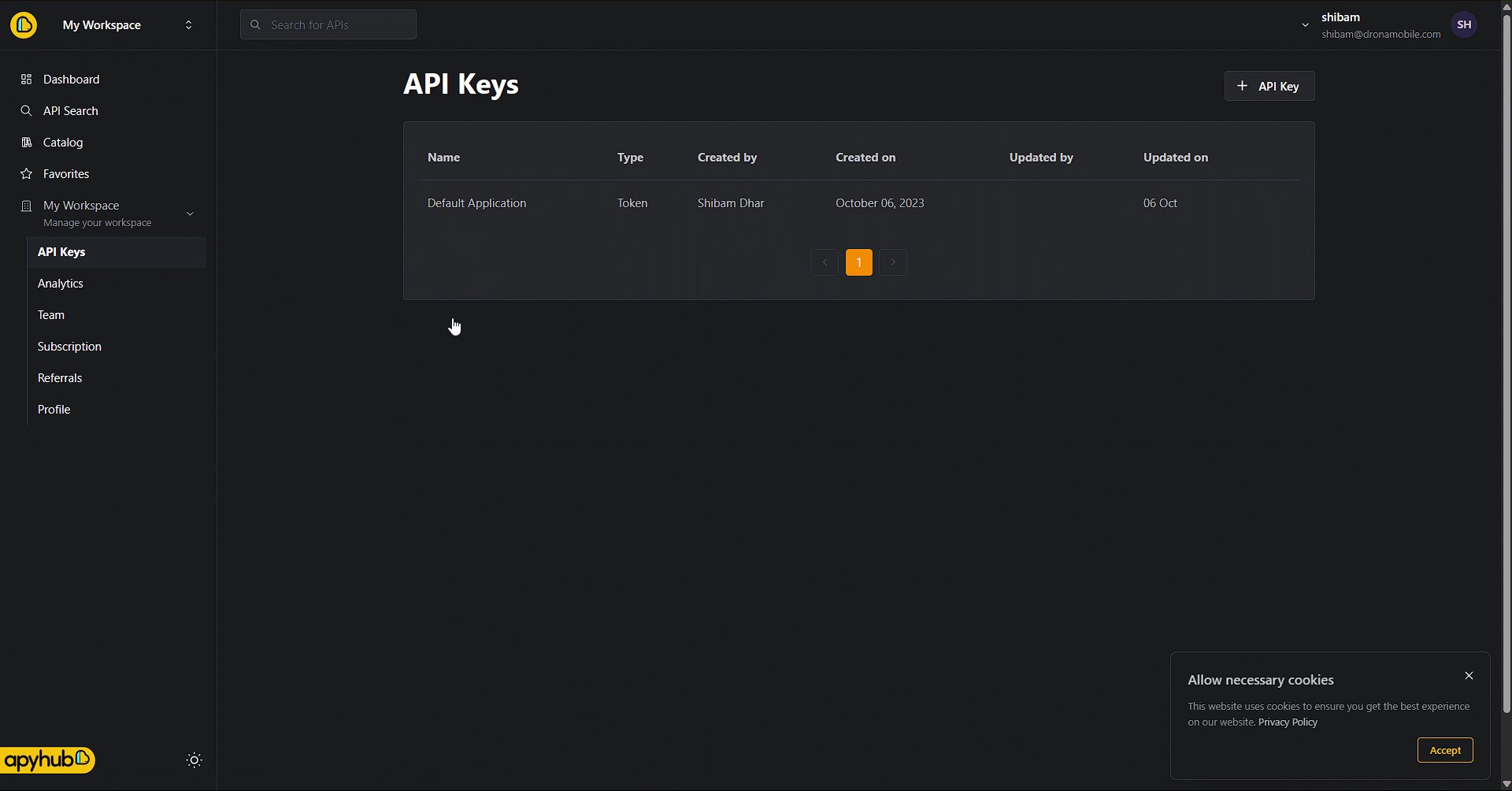
Creating API Key and Utilizing ApyHub APIs
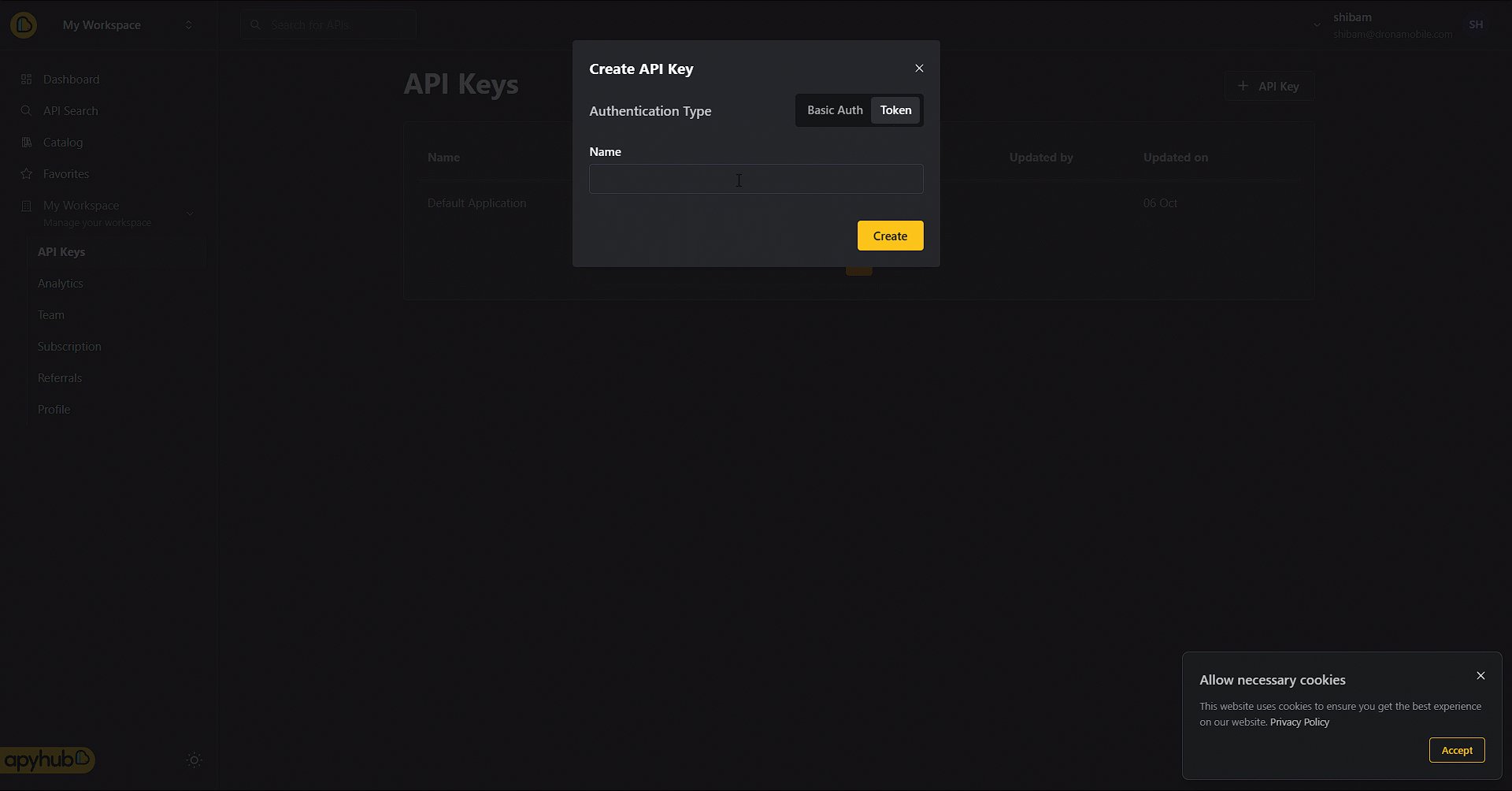
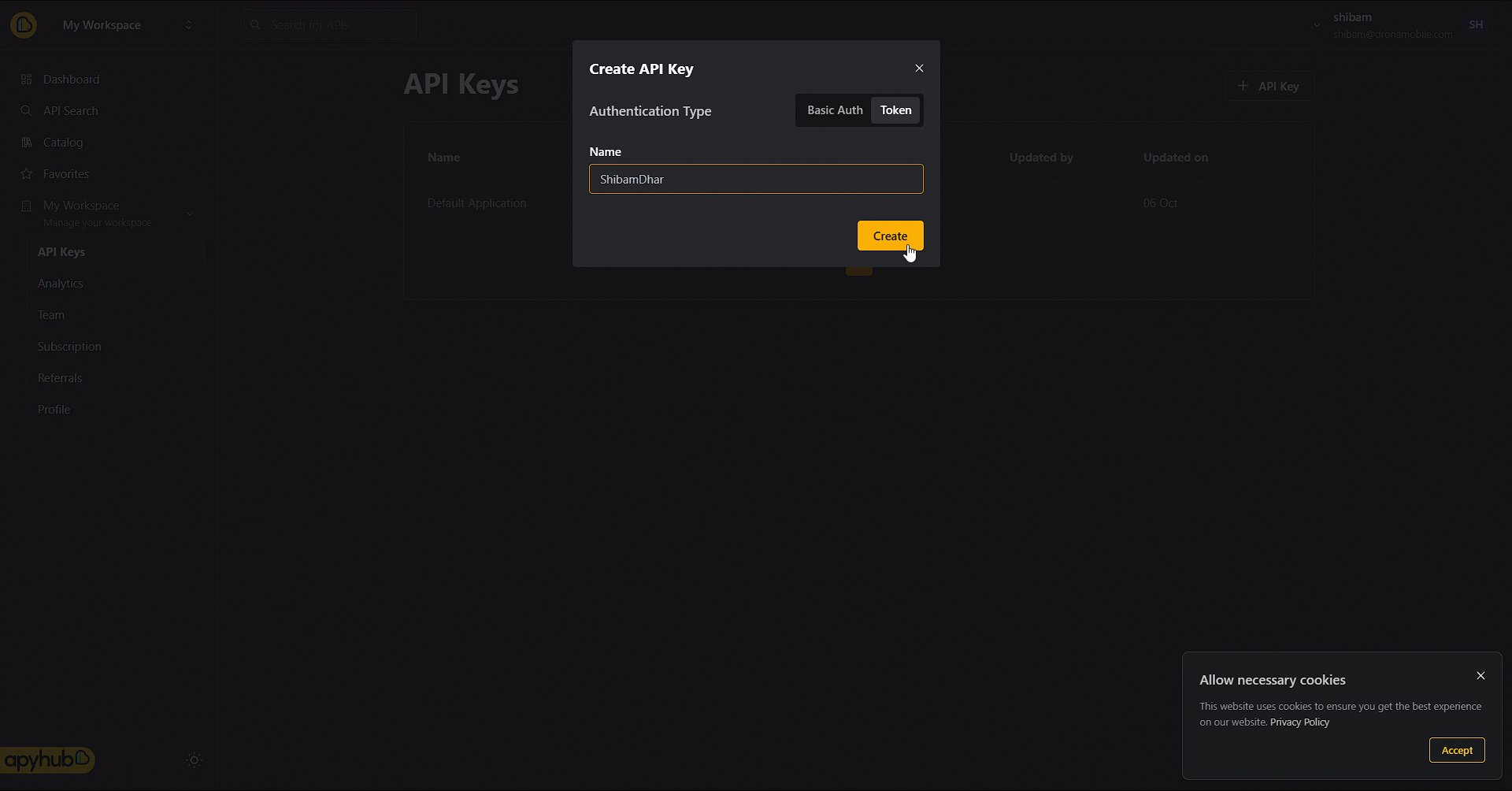
Generating API Keys on ApyHub is a simple process. Upon logging into your ApyHub account, navigate to the dashboard where you'll easily locate the
API Keys option.From there, proceed by selecting
+ API Key to create a new API key. You'll be prompted to assign a name and specify the Authentication Type as Token.
Featured APIs for App Development
From the list of vast APIs options, we will be using
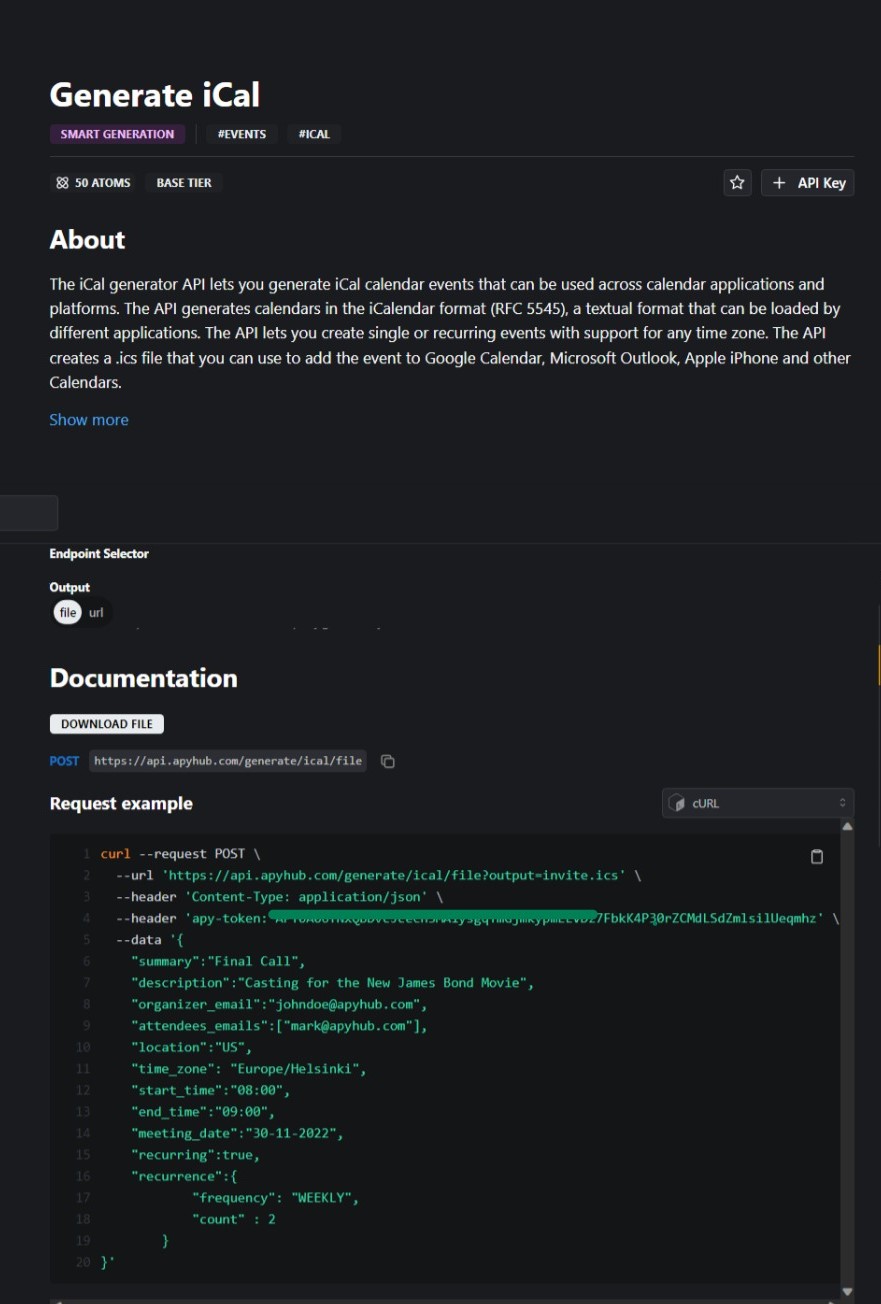
Generate iCal and Timezones Dictionary.Generate iCal
This API enables the generation of iCal calendar events compatible with various calendar applications and platforms. By utilizing the iCalendar format (RFC 5545), this API produces calendars in a text-based format that can be seamlessly integrated into different applications.
Our primary intention is to employ this API for the creation of .ics files. These files will facilitate the addition of non-recurring events to Google Calendar effortlessly.

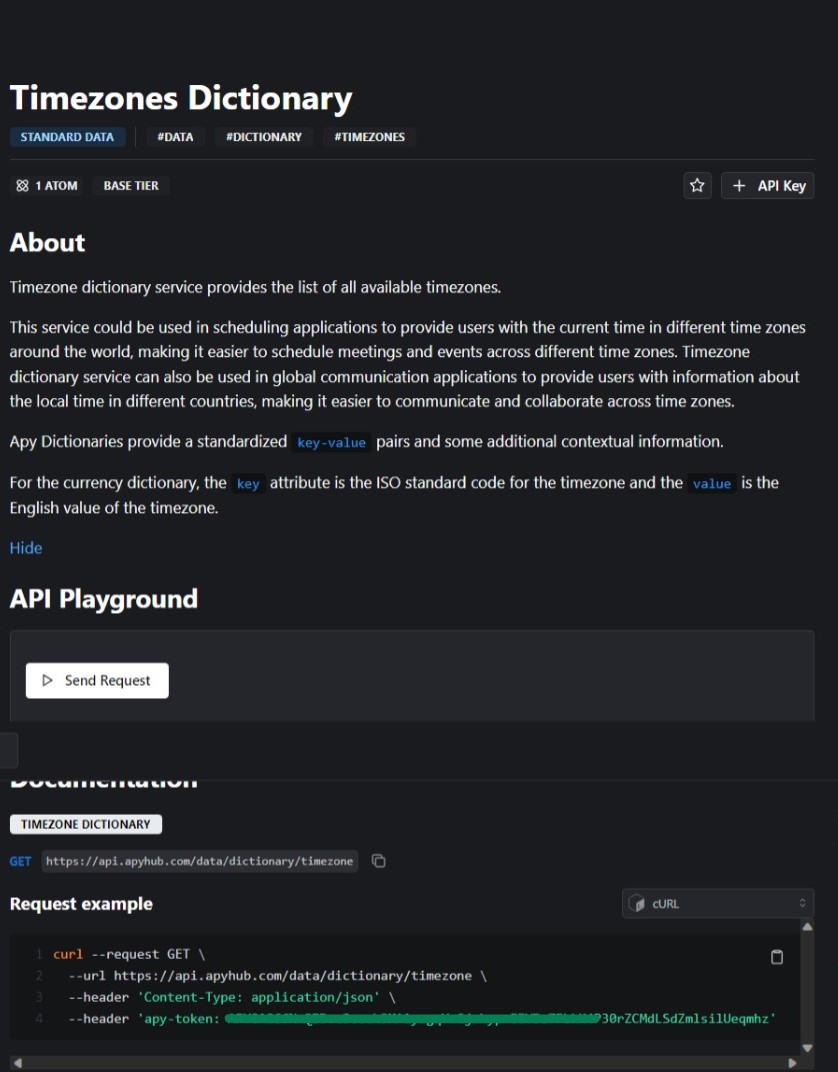
Timezones Dictionary
We will be leveraging the Timezone Dictionary to acquire a comprehensive list of time zones within our app. ApyHub Dictionaries offer standardized key-value pairs, with the currency dictionary using ISO standard codes for time zones and their corresponding English values.
This resource will assist us in setting time zones for calendar invites in our OfficeSpot app.

OfficeSpot : Building the meeting room booking app with DronaHQ
Now that we've identified the necessary APIs for constructing our Employee Workspace Reservations application with Calendar-Style Invites, our next step involves building the application layout, interactivity, and functionality using DronaHQ.
(If you don’t have an account, you can sign up for free here)
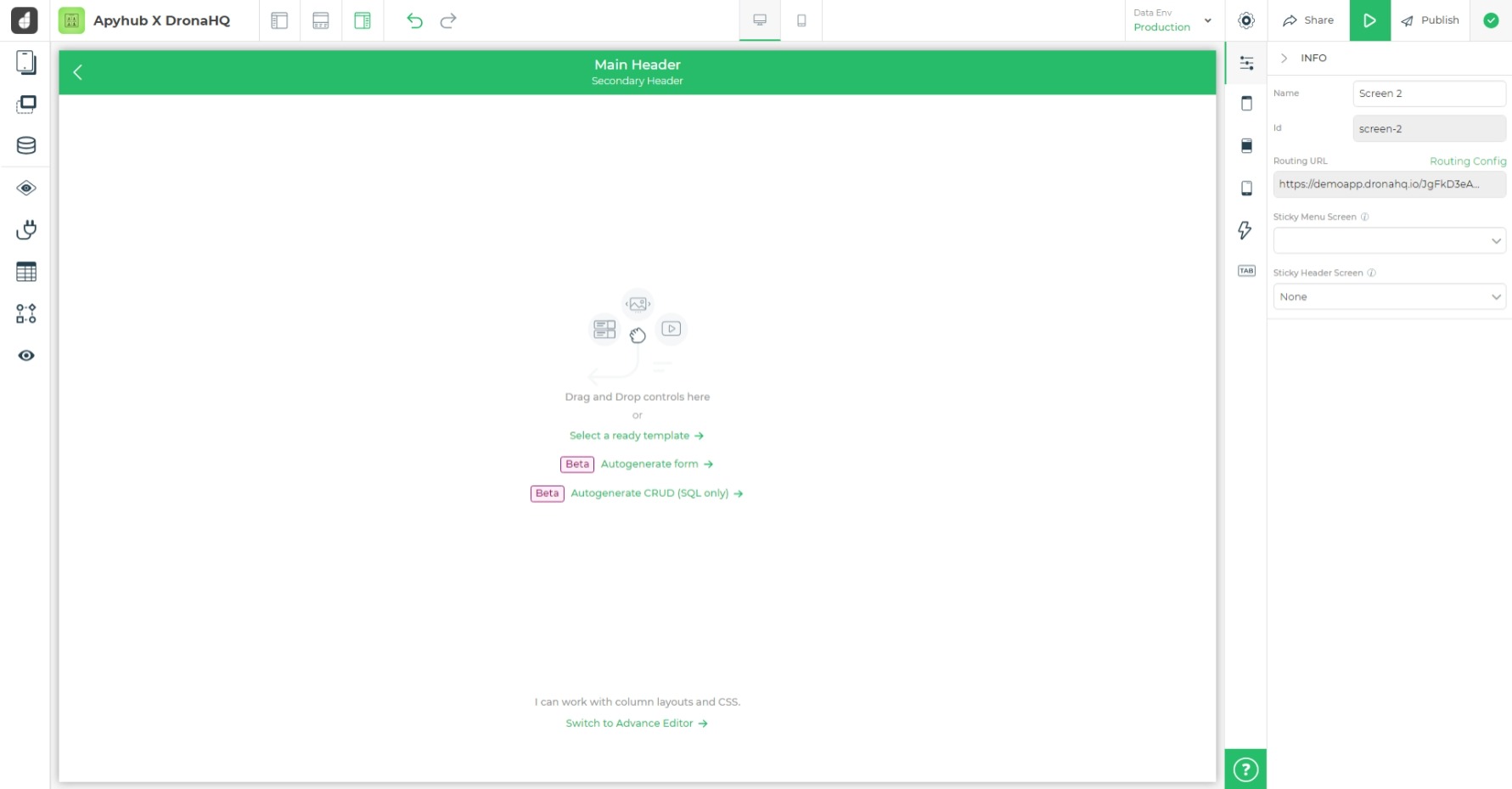
Create a new app on DronaHQ, this should bring you to the development environment like the one shown below:

Configuring REST API Connector: ApyHub
Adding APIs to DronaHQ is an effortless process with its versatile
REST API connector. This connector enables users to efficiently configure and conduct API tests by inputting specific configuration details. Notably, it presents a diverse array of authentication methods.Before delving into the visual aspect of our application, let's lay the groundwork by configuring our DronaHQ REST API connector with ApyHub APIs.
We have the option to add connectors directly from the DronaHQ connectors' list or access them via the
Data Queries section on the left sidebar within the builder view.
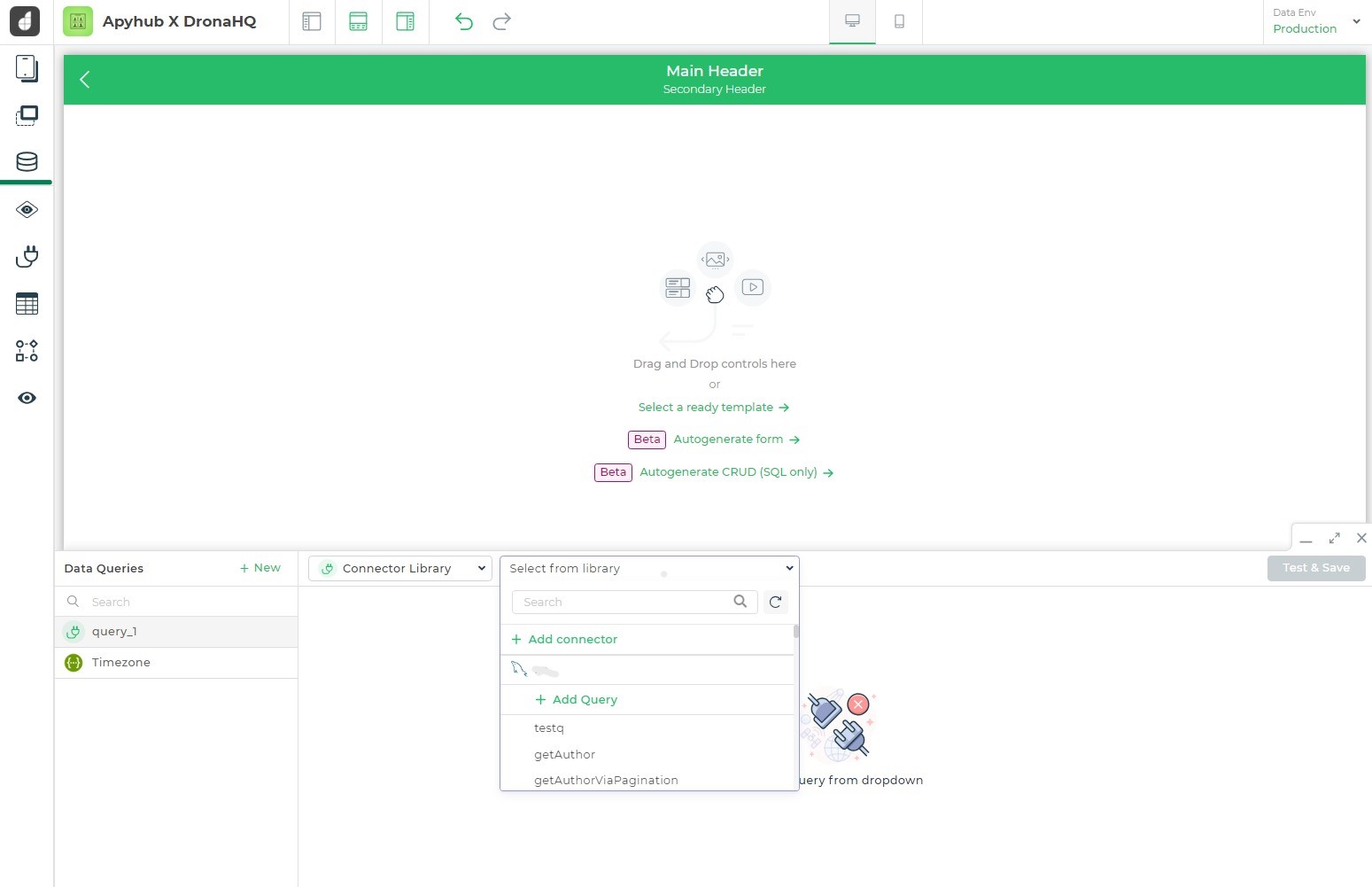
By navigating to
Data Queries > New > Connector Library > +Add Connector, you can select the REST API option from a diverse array of available databases and third-party API connectors.Fetching time zones via API
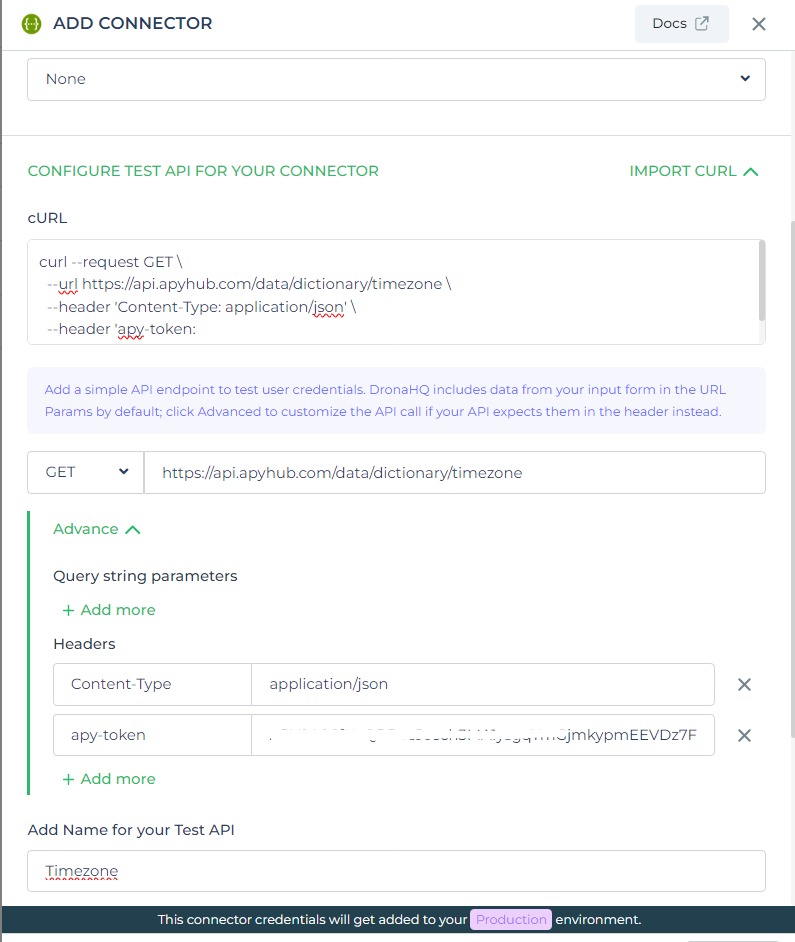
DronaHQ takes it a step further by offering the option to import CURL commands, allowing the platform to automatically handle all the intricate details of the integration.
Let's use cURL request from ApyHub for Timezones Dictionary, to fetch details-

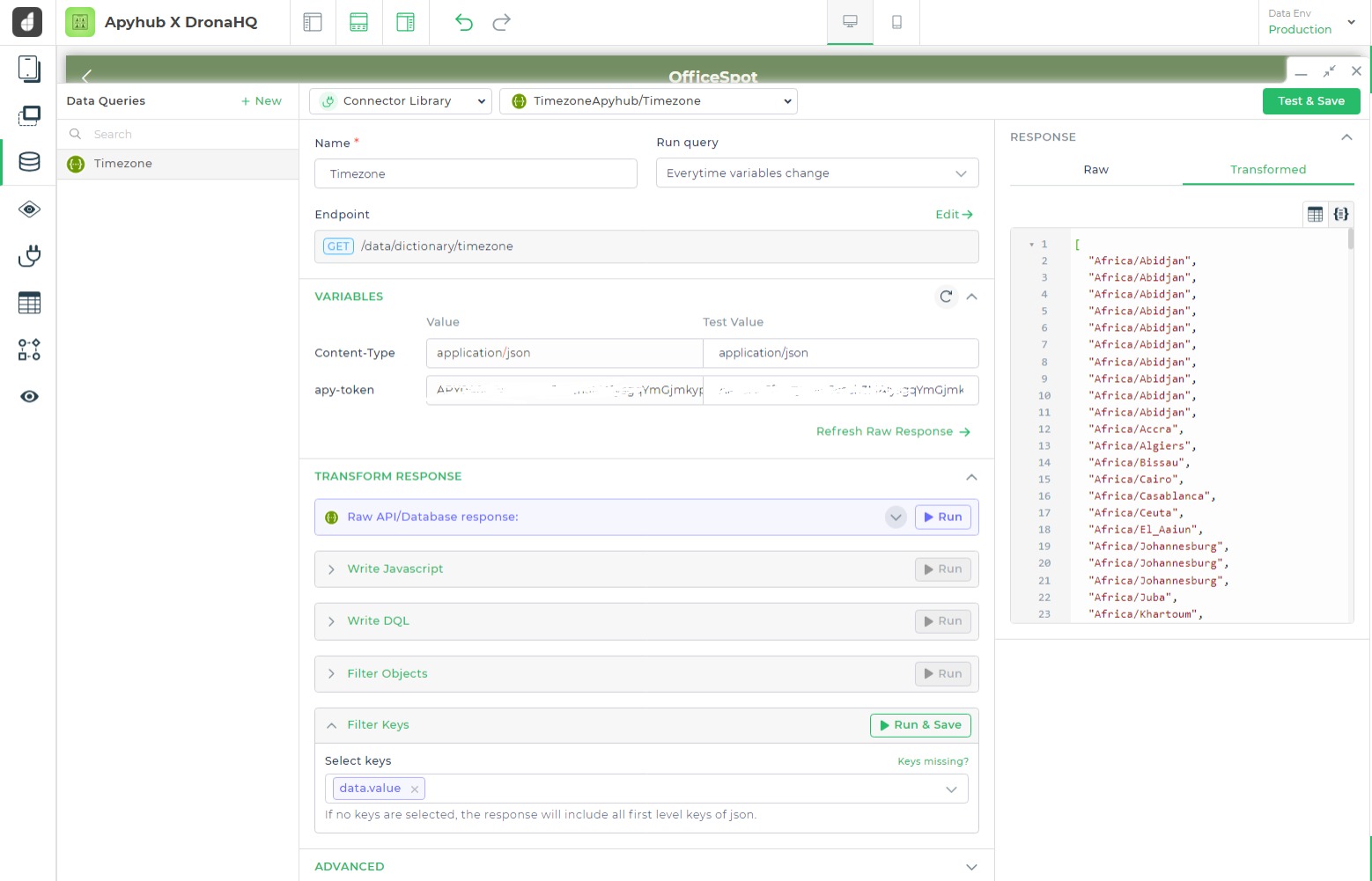
Test API and Save the configuration.The connector is now accessible within the
Data Queries section. Let's proceed by selecting Keys from its Transform Response segment.Choosing specific keys facilitates the process of structuring and organizing the data output received from the connector's response. This step allows you to precisely pinpoint and extract the essential information or attributes required for your application.

Sending Request and Generating Invite via API
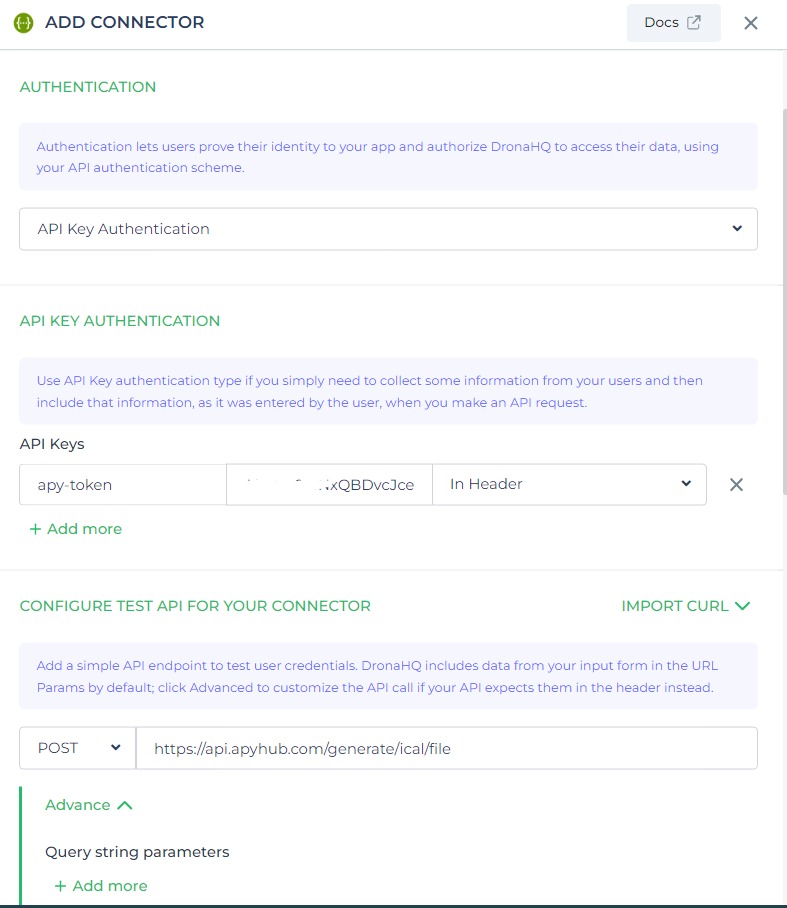
From the list of connectors, we'll add a REST API connector to initiate a request and generate an invite file as a response. The process mirrors the previous steps: acquire the cURL request and paste it into the designated area.
Feel free to make slight adjustments based on your preferences or specific requirements. This flexibility allows you to tailor the request to best suit your needs. For example, I have used
API Key Authentication as a method of authentication for this API.
Test API and Save the configuration.Upon reviewing the current request functionality, it operates smoothly; however, it presents a limitation by not being dynamic. To address this, our focus will now shift to making the request parameters dynamic, a straightforward task within DronaHQ.
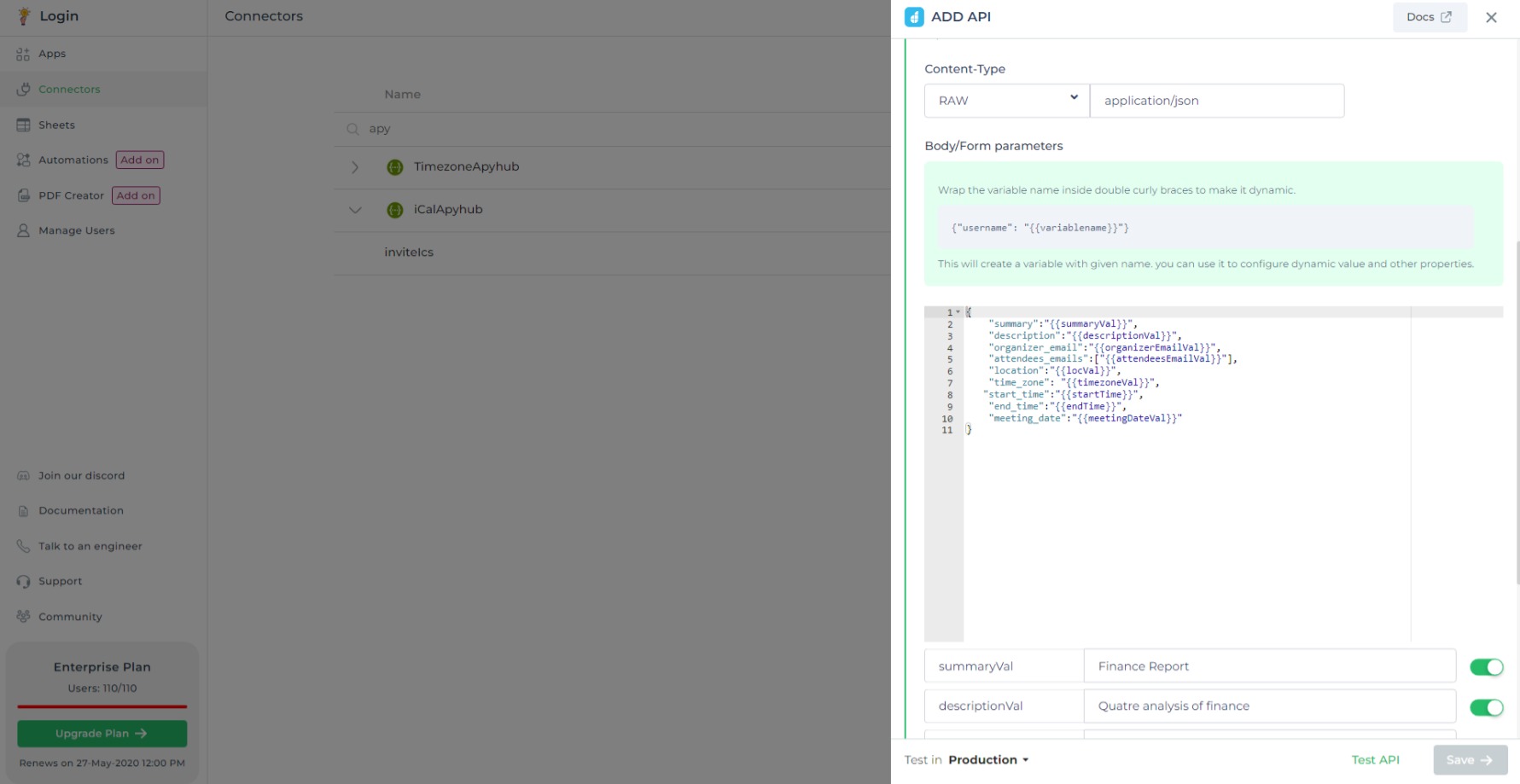
Navigate to the added API which is named
inviteIcs in this case, from our connector list. Under Advanced > Body/Form Parameters, the process involves replacing static parameters with variables using the {{ }} notation. This action will imbue the request with dynamic capabilities, allowing for the use of variables to create a more flexible and adaptable request structure.For reference :

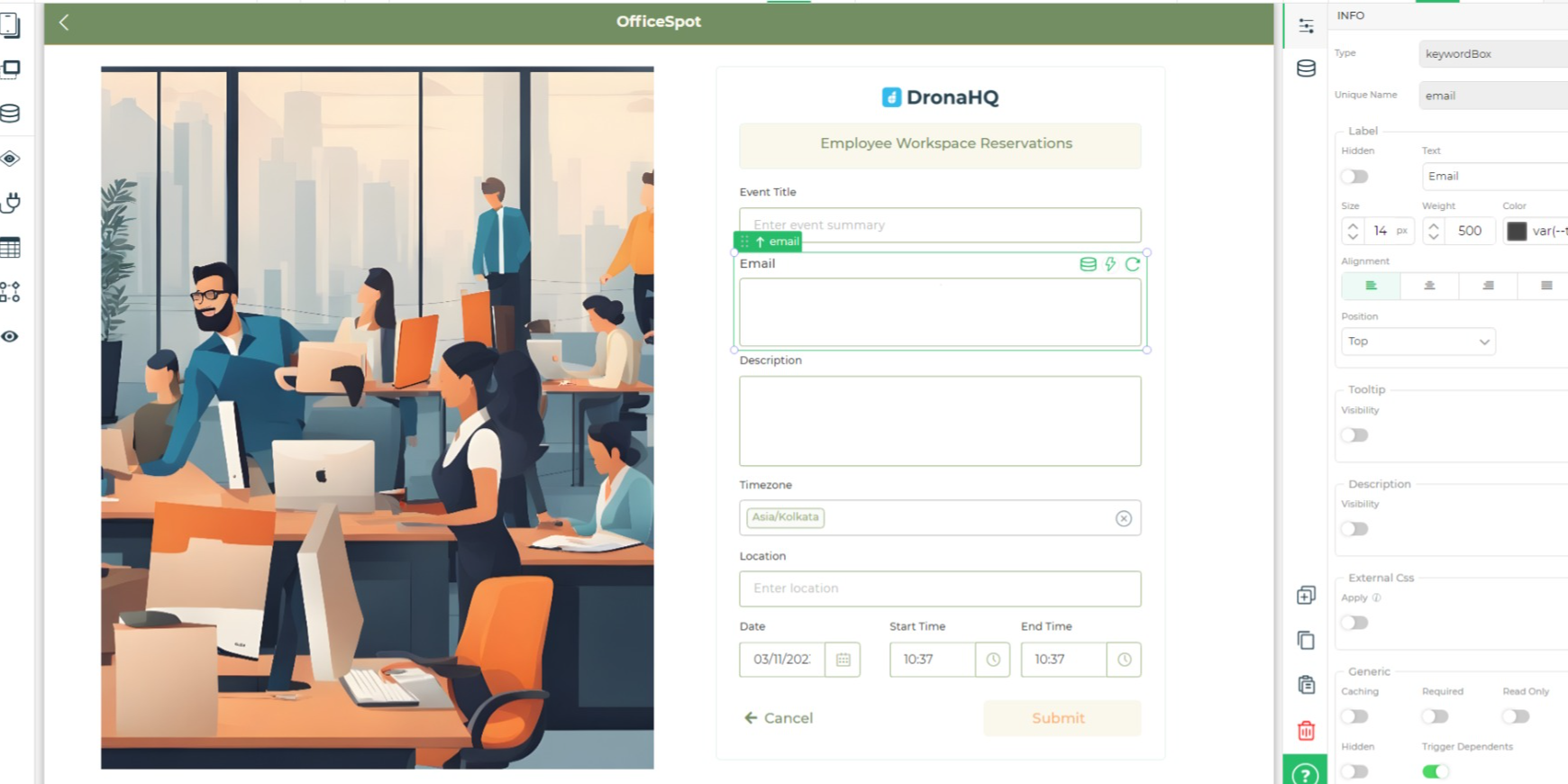
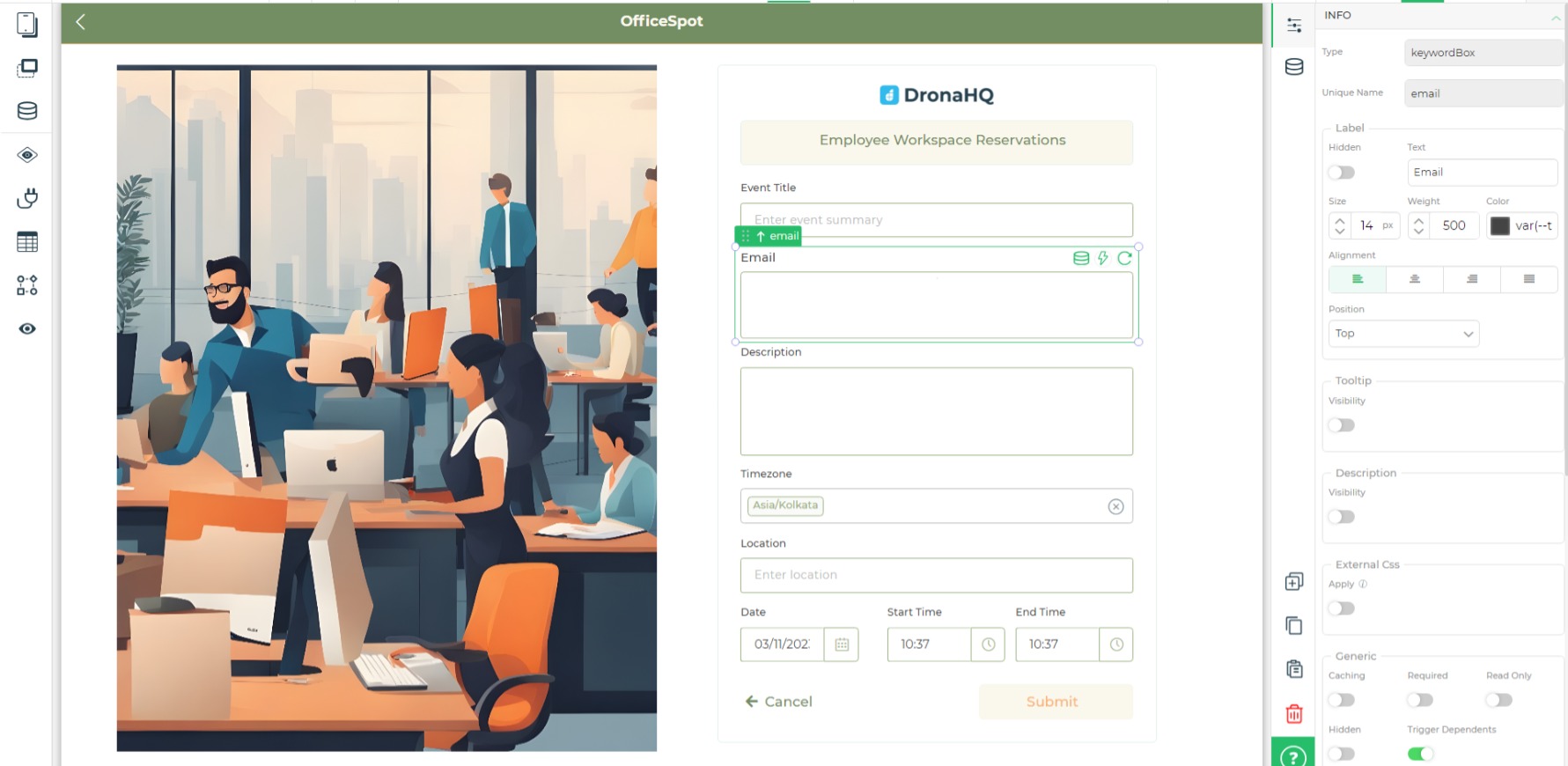
Test API and Save. We have our API ready.Building Dynamic UI: Diverse Controls in DronaHQ
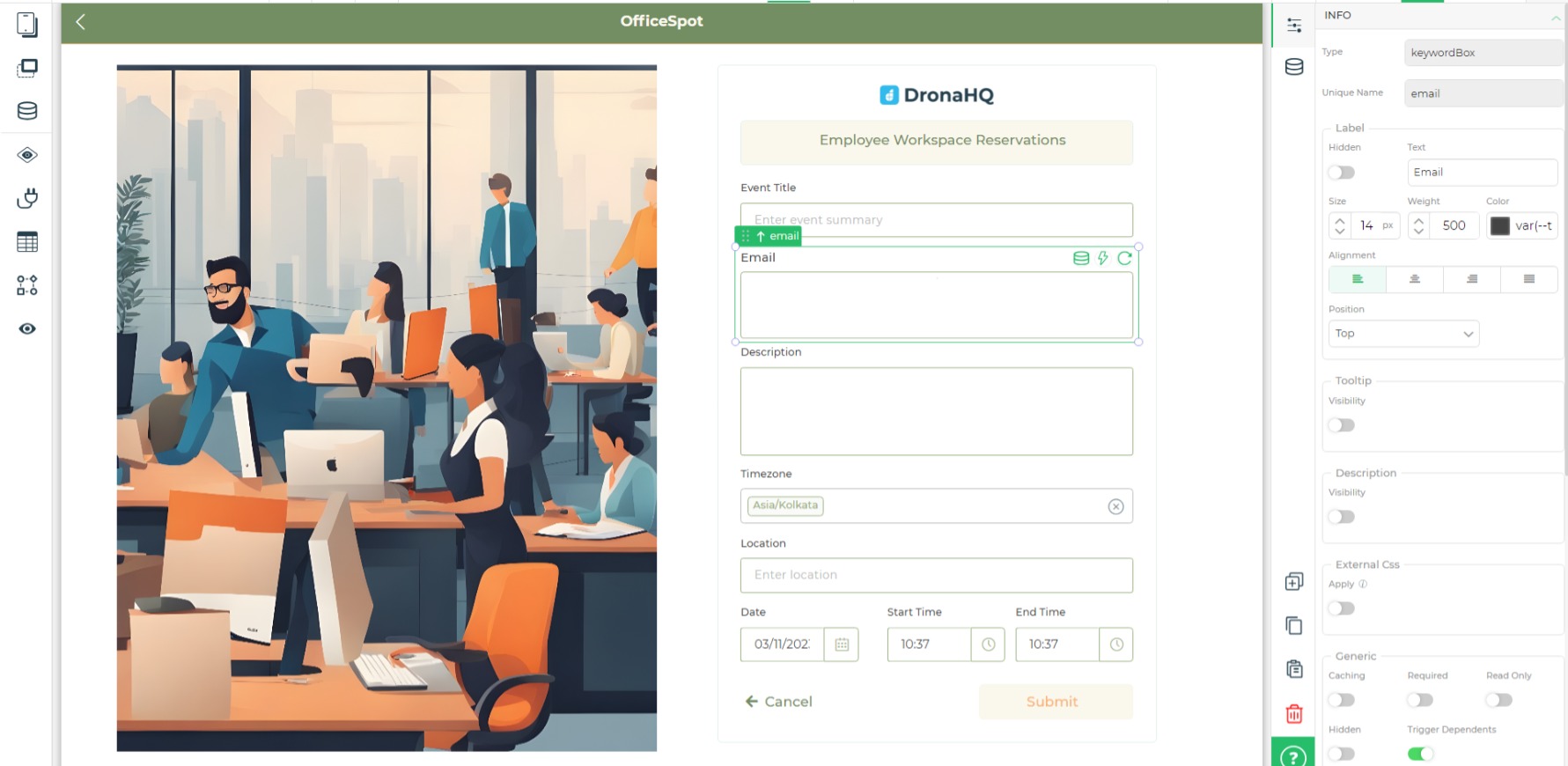
Building the application layout involves utilizing the builder view within DronaHQ to craft the user interface. This layout encompasses various controls for display, input, and action triggers.
The process of creating an engaging UI with a plethora of controls is effortless on DronaHQ. By simply dragging and dropping controls from the control list, users can access a range of controls, each with distinctive properties. These properties allow for alterations such as changing the control's name, display, color, data binding, and more.
For this application, we will incorporate controls including
Container, Image, Text Input, Text Area, Dropdown, Date Picker, Time Picker, Keyword and Button. Users have the flexibility to select controls based on their specific requirements and preferences.
Adding Actions and Functionalities
Our app is designed to offer information on time zones, facilitate the triggering of actions to send requests and generate
invite .ics files, and ensure the delivery of well-crafted, curated emails.Adding Time Zones
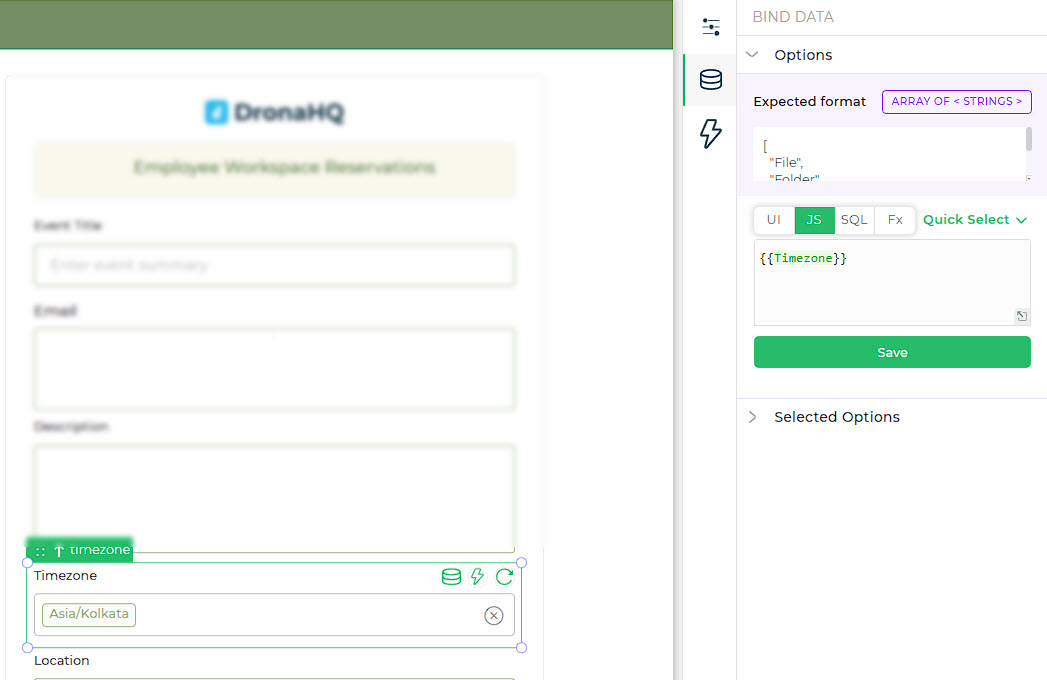
To showcase our fetched time zones, we'll use the dropdown control. Accessing its
Bind Data options, we'll simply input the data query name we configured earlier i.e., Timezone within double curly braces {{ }}. With this simple step, our control will display the comprehensive list of available time zones. Just click Save, and the control will be populated with the time zone data.
Adding Actions and Functionalities
This is the part where we build the crux of our application. We want to trigger an action on
button_click of Button Control, which will:- Initiate a request to the API, retrieving 'invite.ics' file data.
- Generate a URL for the obtained '.ics' data.
- Send invite using the URL via email connector.
:::info
For additional information on actionflows and events, please refer to the DronaHQ documentation available right here.
:::
Let's get started!
-
Insert a
JS Codeaction block to convert UINX time and date format from our controls (i,e., Date picker and Time picker) toHH:mmandDD-MM-YYYYformat respectively. This can be done by using a simple JS code for transformation.- Select the keywords of the control.
- Insert JS code, for example:
 :::infoIn the image/code presented above,
:::infoIn the image/code presented above,moment.jsis utilized, a pre-installed library within DronaHQ. This platform conveniently provides several pre-installed JavaScript libraries, simplifying JavaScript code creation. Additionally, users have the flexibility to:::c. Upon clickingContinue, proceed to the next configuration section to save each output in distinct variables. Finally, clickFinish. -
Add
Server-Sideaction of ourinviteIcsAPI.-
Assign keywords for each dynamic variable used as parameters for the API request.
-
We can now use the
JavaScript output variablesas keywords to pass date, start time, and end time for parameters. -

-
Proceed by
Continue, store the retrieved output (ics file data) in a variable and clickFinish.
-
-
To create a URL out of the
icsdata, we will be using server-side action ofAWS S3 – Upload File, This action allows for the transmission of the invite.ics data and facilitates the retrieval of its URL.-
Specify the bucket name and set the key as
invite.ics. -
Select the obtained data frominviteIcsAPI using keywords for theFiles` section. -
Mention content type as:
text/calendarto ensure proper handling of the calendar data.
-
Continueand save the output URL in a variable, then clickFinish.
-
-
Integrate the
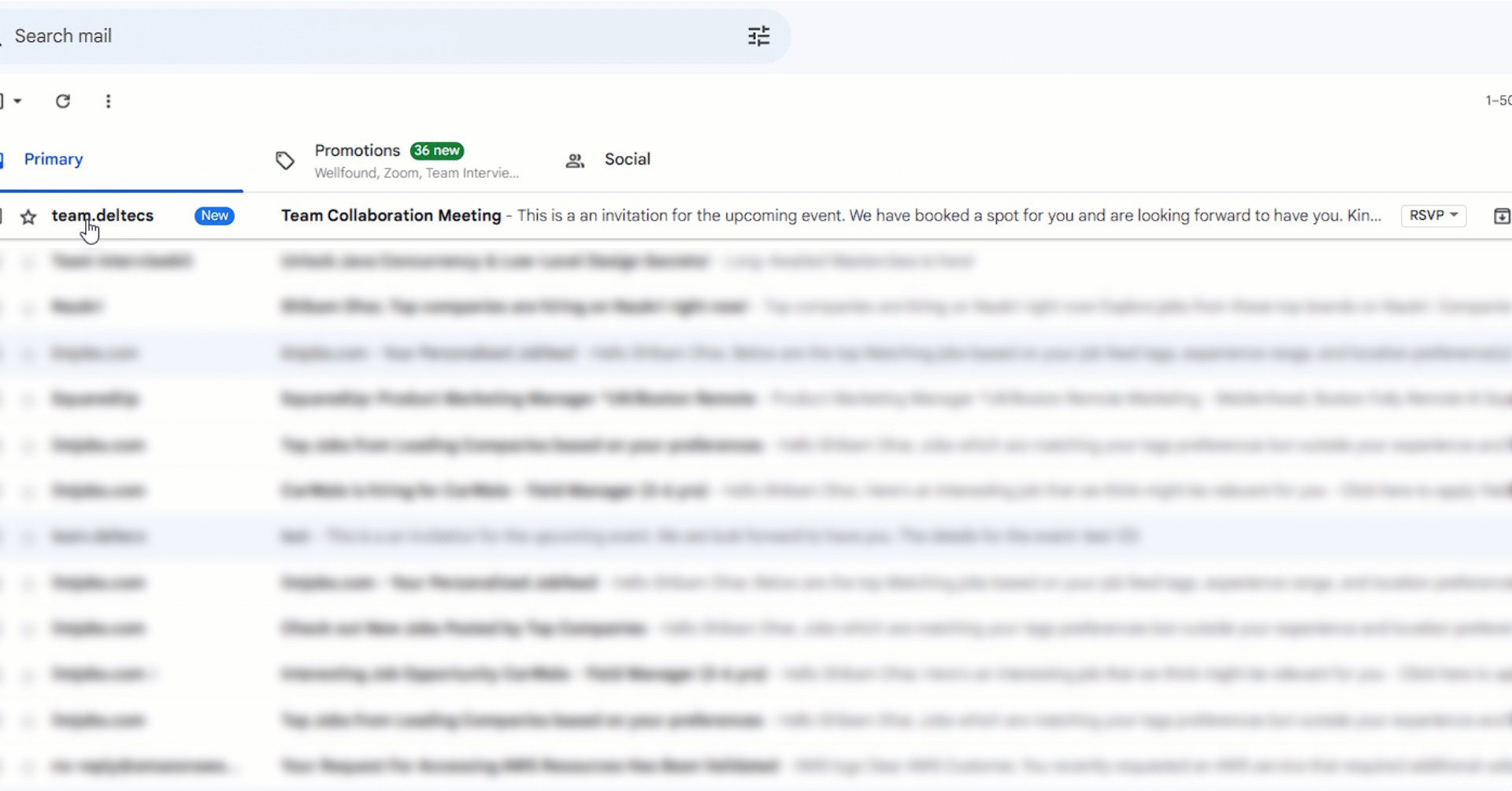
Gmail – Send Mailserver-side action to execute the final step. This action aims to dispatch an email to all attendees containing event information, including a calendar invite.-
Provide the details.
-
Select content type:
Plain. -
Under
Attachment(s)segment, put the keyword for the obtained URL from AWS S3 output.
:::tip -
In the provided image, within the 'Message' section, a text message has been combined with keywords. This combination allows the event details from the control to be sent to attendees via email.
:::
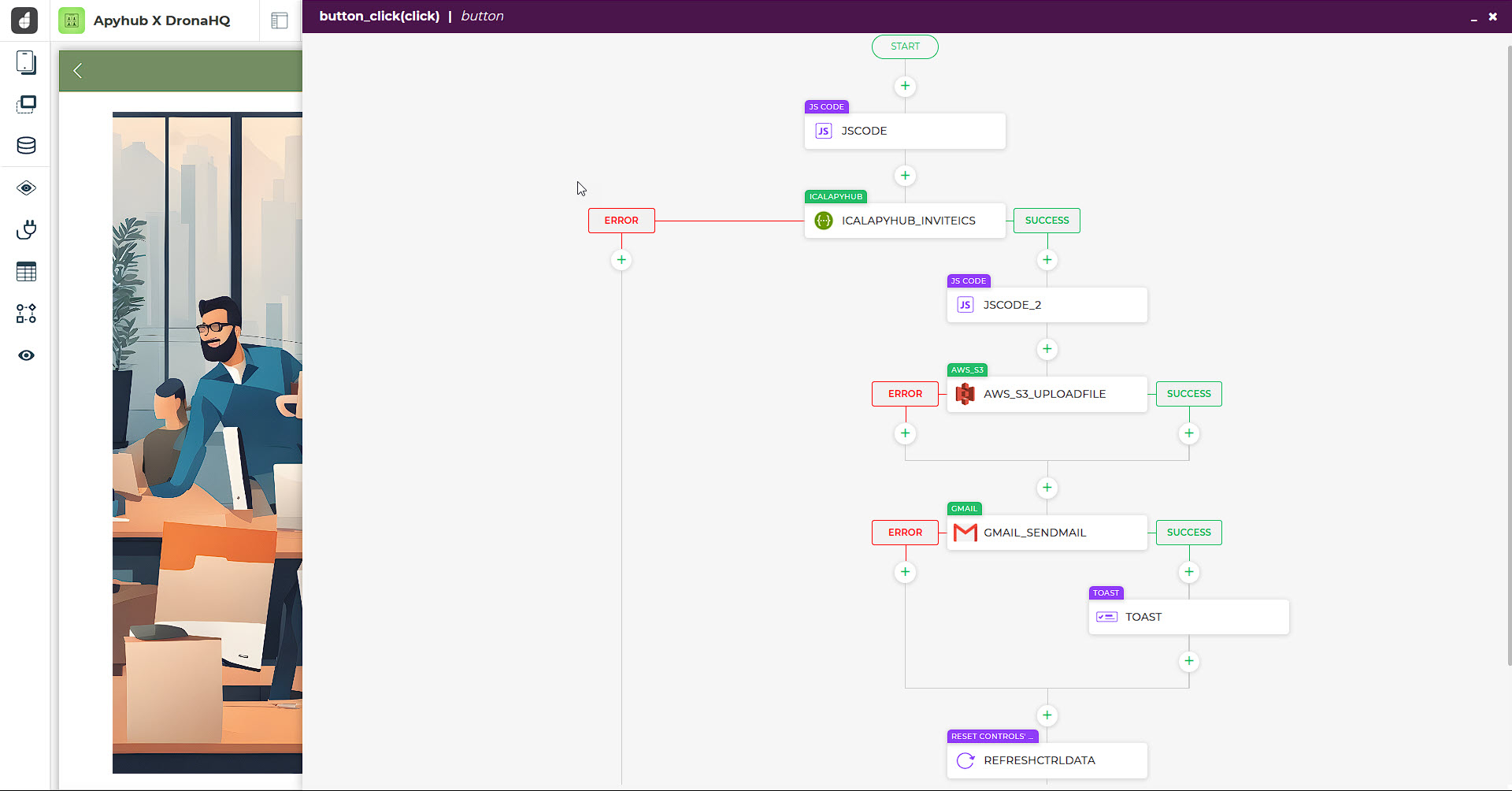
All the actions are added now. Your action flow will look something like below.

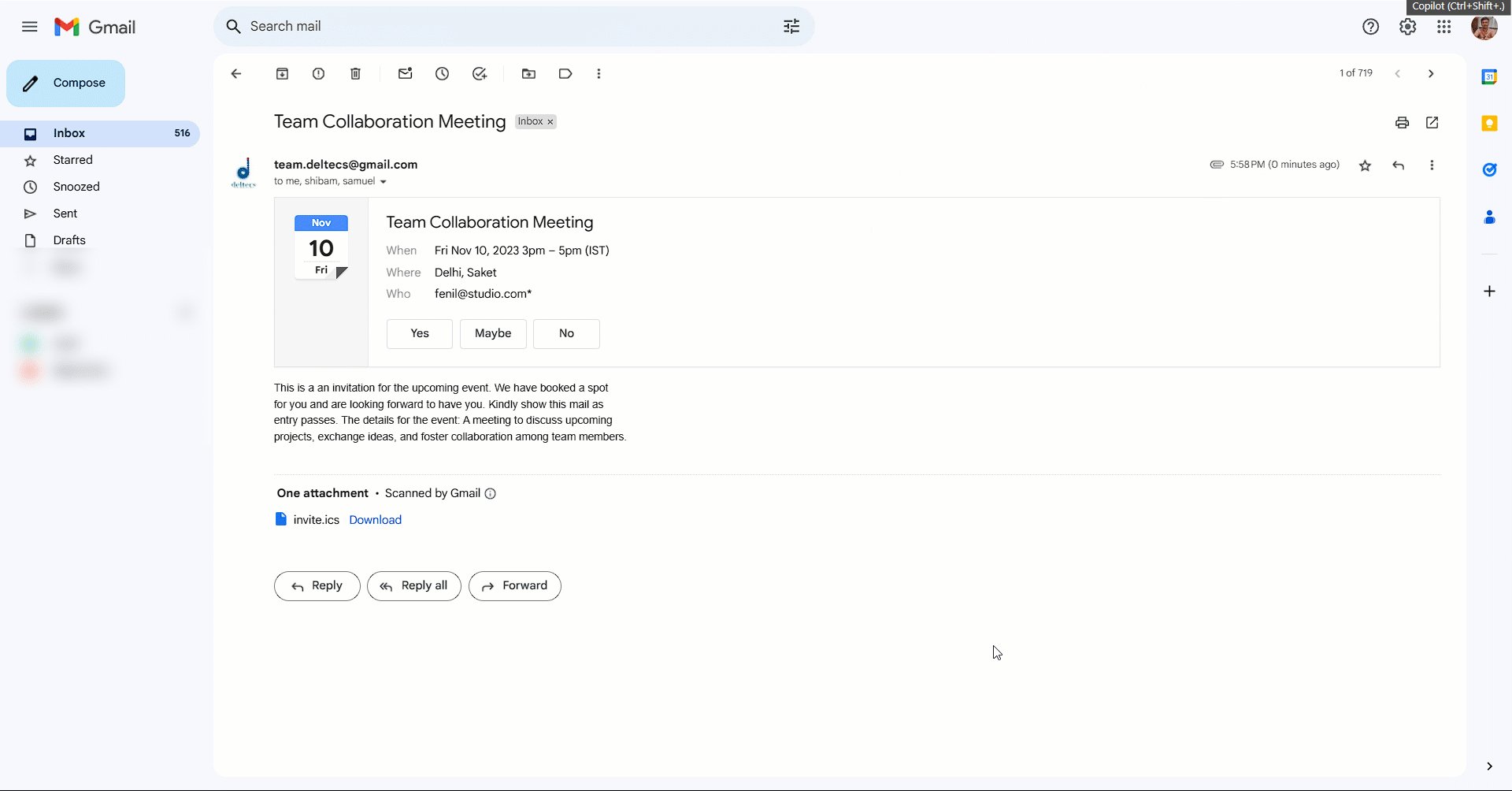
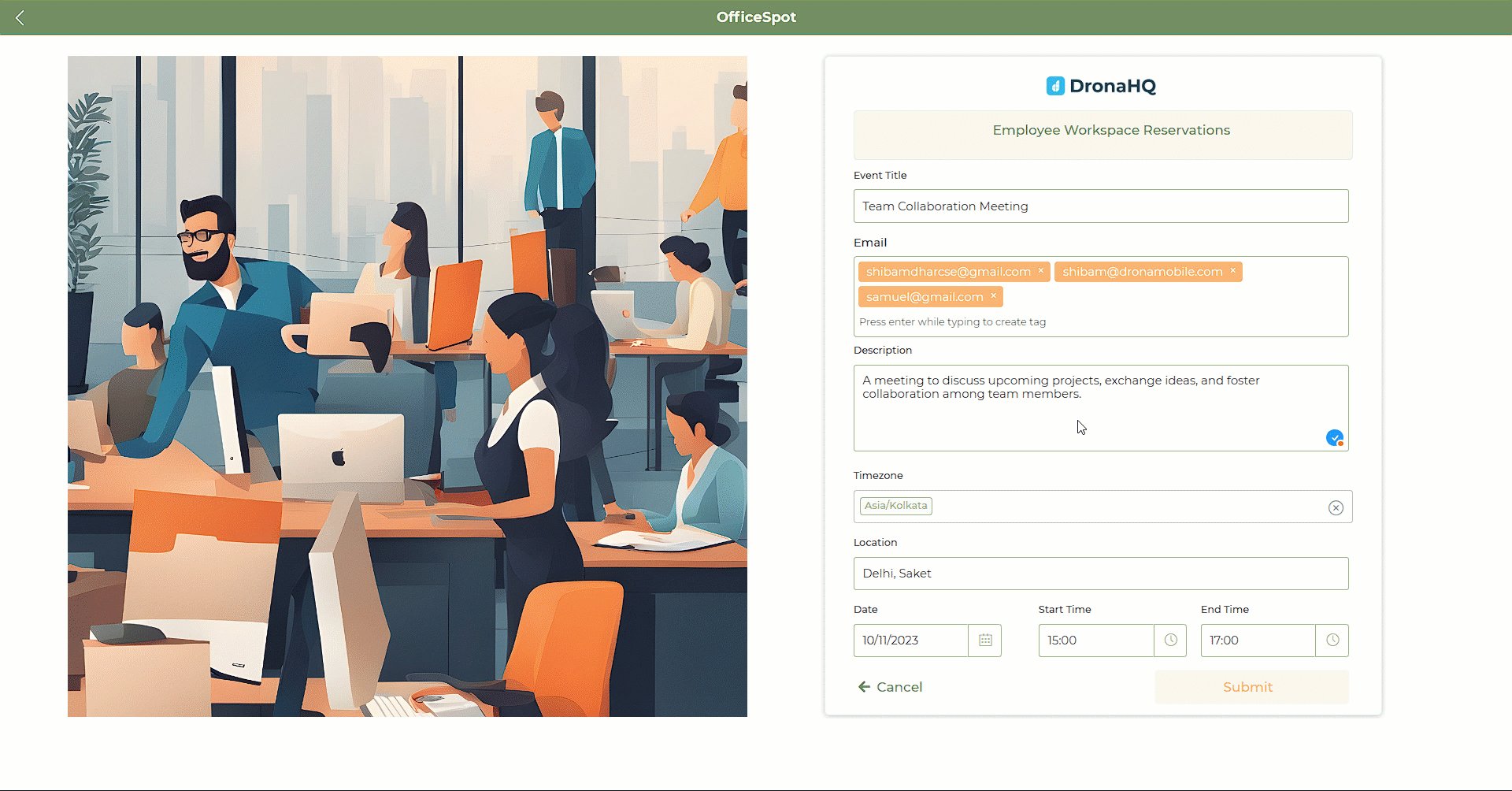
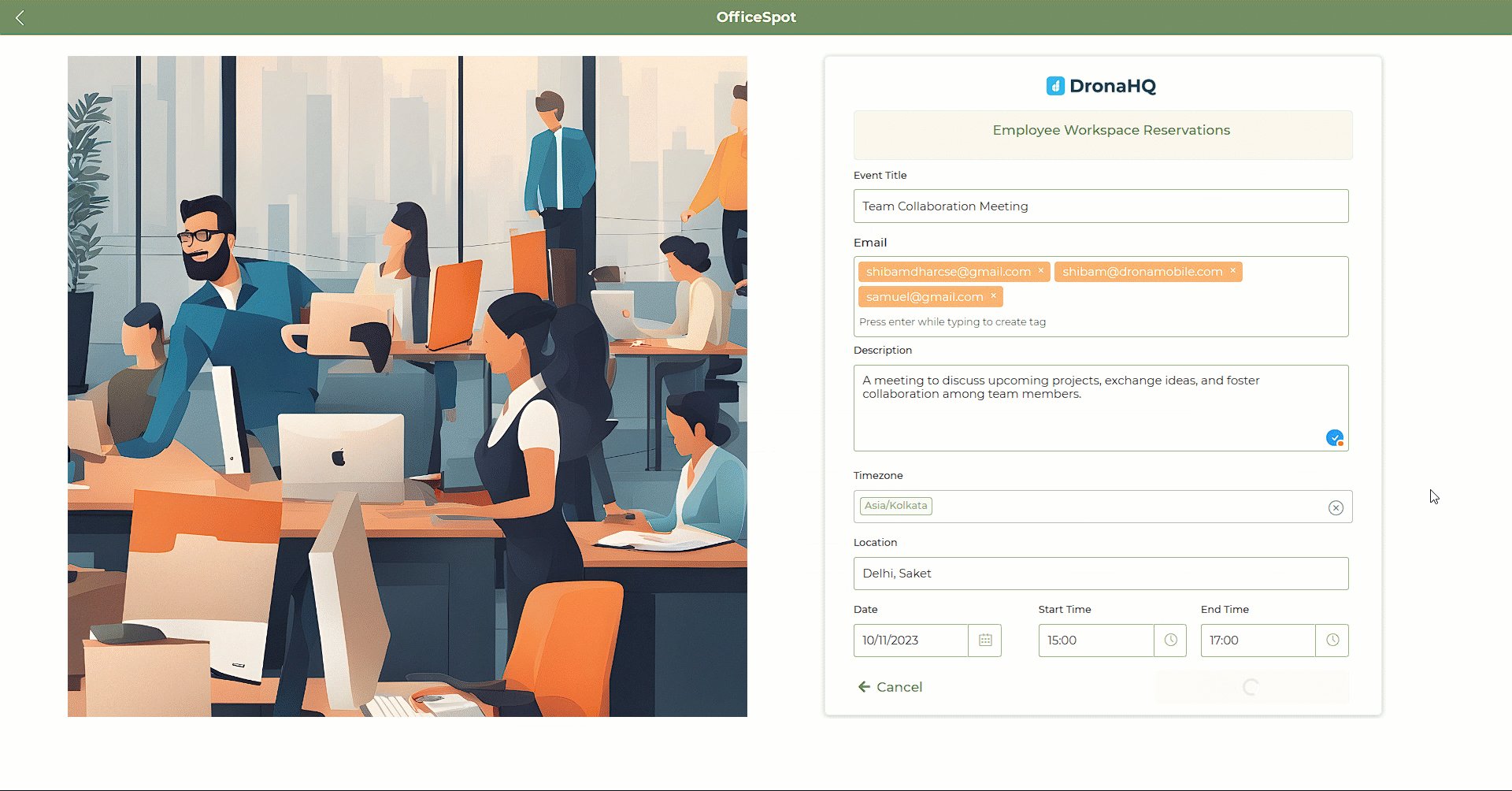
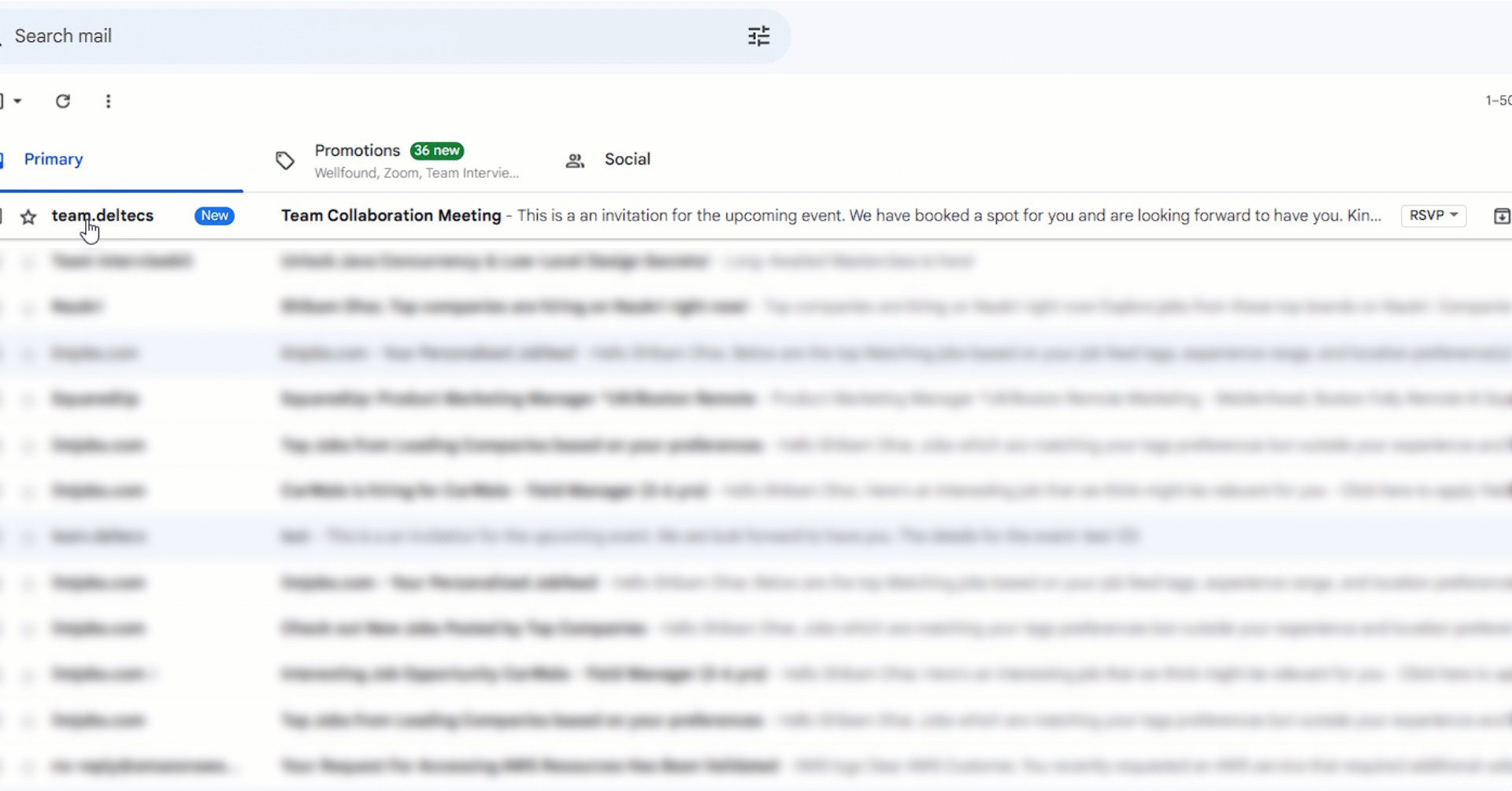
OfficeSpot Application – Preview and Working
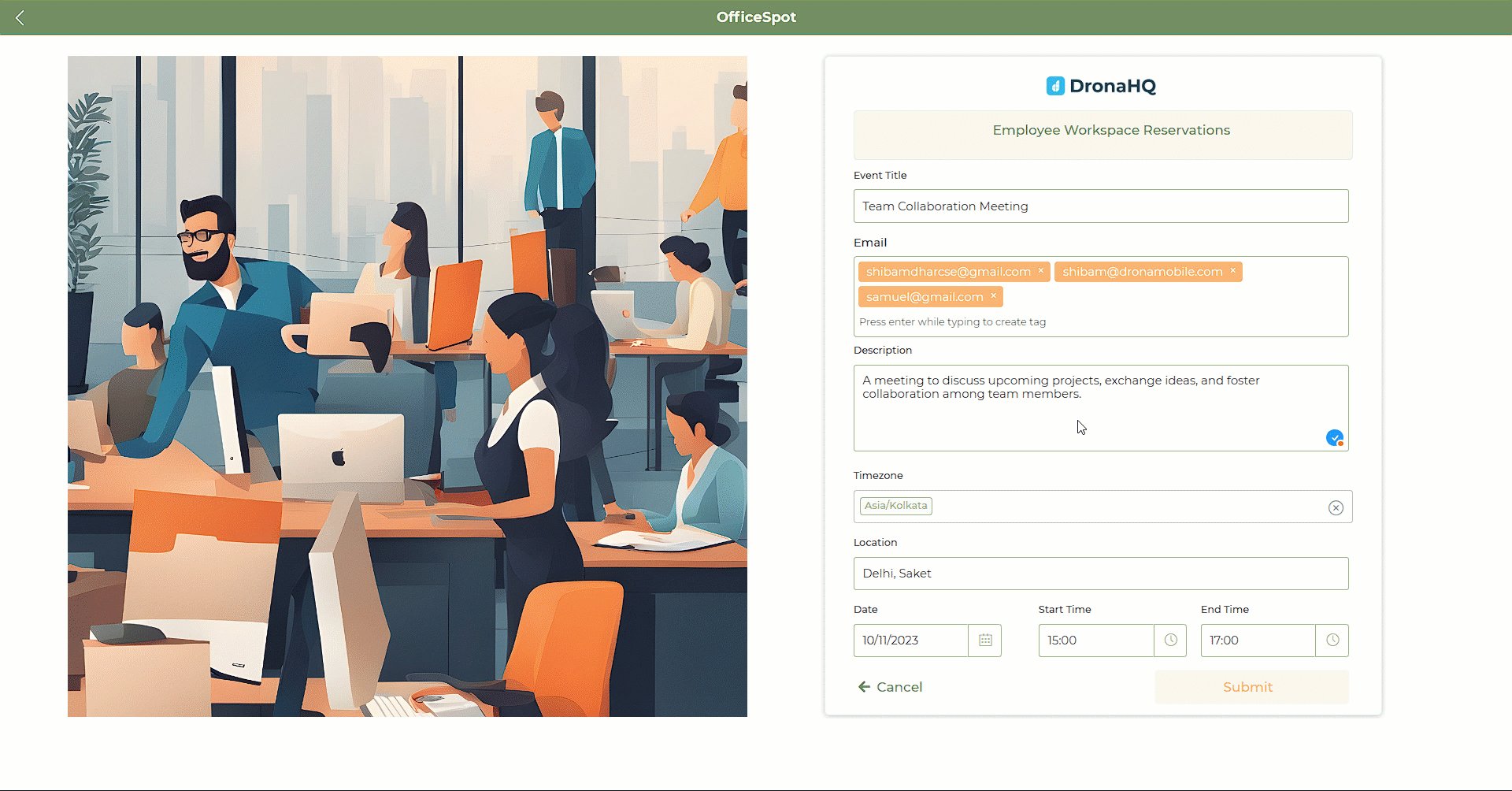
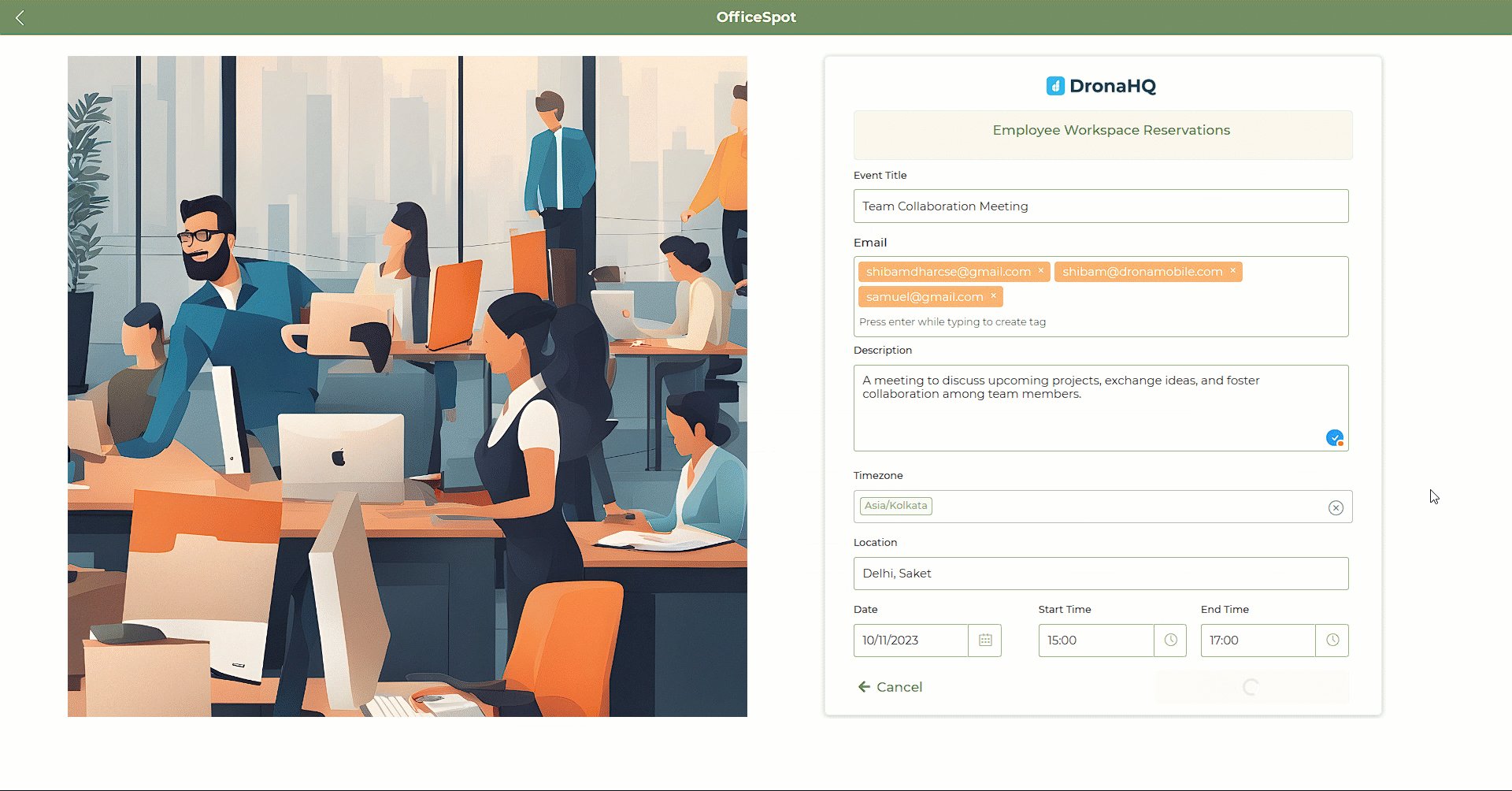
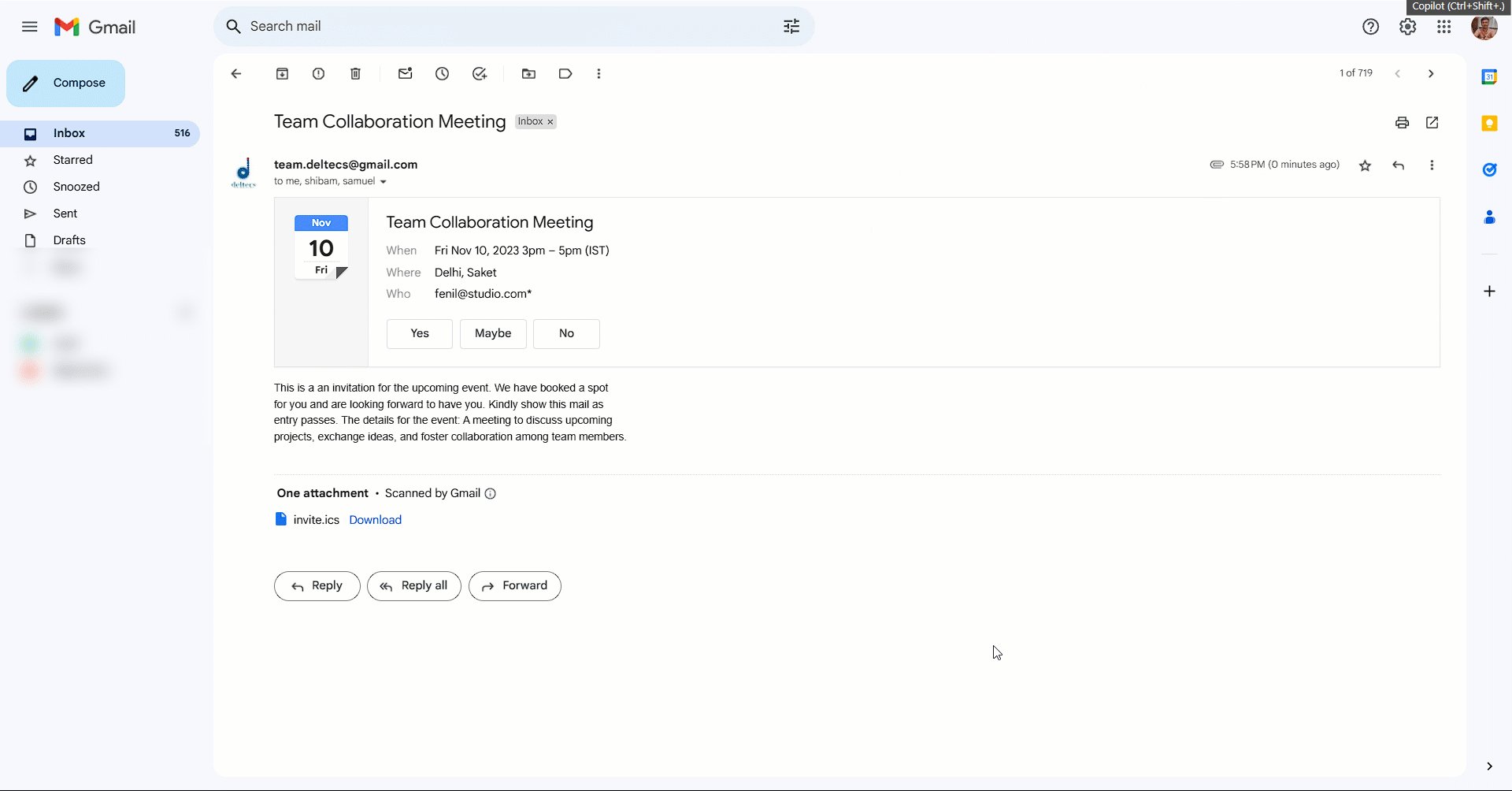
Voila! The OfficeSpot application is ready. Let's take a look at its appearance, functionality, and how it operates.
With DronaHQ, you can head over to ‘Preview’ to see how your app is working, before you publish it to your end users.


Bonus Reads:
- Working with environments on DronaHQ,
- Managing user permissions for apps as well as for connectors,
- Creating public URLs for your apps and embed sharing option.
Loved building?
Are you building something awesome?
Join ApyHub now and start building at scale through APIs
As you explore the endless possibilities of integrating ApyHub APIs into your DronaHQ-powered low-code apps, we invite you to take advantage of exclusive Free Plans.
Now is the perfect moment to evaluate and unlock the power of seamless collaboration – explore, innovate, and enjoy special savings this Black Friday with exclusive offers from DronaHQ and ApyHub. (APYFRIDAY)